Introduction

In today's rapidly evolving professional landscape, the significance of digital portfolios has grown exponentially. A digital portfolio is much more than a mere collection of work; it is a powerful tool that can shape careers, define personal brands, and open doors to countless opportunities.
By showcasing skills, accomplishments, and continuous growth, a well-crafted digital portfolio enables individuals to stand out in competitive markets and attract the attention of potential employers, clients, and collaborators. Likewise, a digital portfolio serves as a constant source of motivation, inspiring individuals to keep building projects and pushing the boundaries of their abilities. Embracing the digital age, these portfolios provide a representation of your individual creative energy, allowing you to show the world what you are capable of.
In this article, I'll guide you through the process of creating your very own portfolio web page using GitHub Pages and HTML templates. Before we get started, it's worth noting that this process requires some basic experience with HTML and Git Bash. If you're new to these topics, don't worry! Throughout the article, I'll provide resources that can help you along the way.
Requirements
For this project, you will need a GitHub account, if you don't have one you can create one for free here.
You will also need to install Git Bash in order to interact with the repository where the Git Page will be hosted from. Git Bash can be downloaded from this link.
- After downloading Git Bash for your corresponding operating system, you will need configure it with your GitHub username and email. Open Git Bash, and run the following commands replacing "Your Name" with your actual name and "your.email@example.com" with your GitHub email address.
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
- Make sure set up was successful by running the following command in Git Bash:
git config --global --list
You should see your account information displayed.
Creating Your Page:
Step 1: Create a New Repository
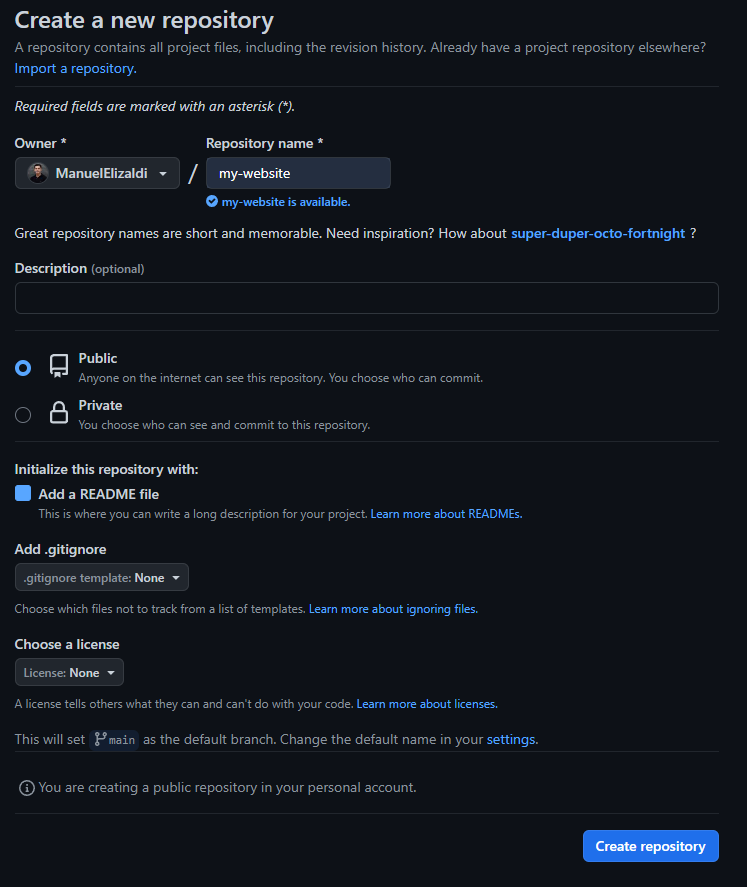
Go to your GitHub account and click on the "New" button to create a new repository.

Give your repository a name and choose to make it public.

Step 2: Cloning the Repository
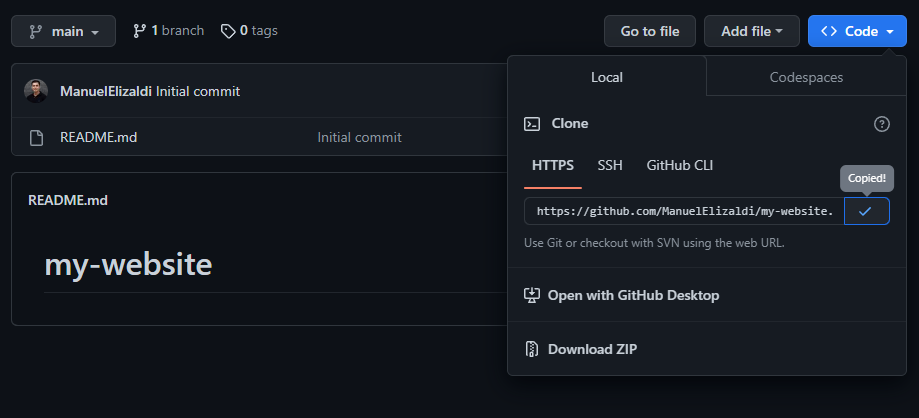
First, navigate to your repository's page and copy the clone link.
Next, open Git Bash and navigate to the directory where you want to store the repository. To clone the repository, use the following command:
git clone https://github.com/{Your Username}/my-website.git
After completing this step, you will have the folder that will contain your website's files.
If you don't know how to navigate files in the command line/Git Bash, here's an article that covers the basics.
Step 3: Download a Website Template
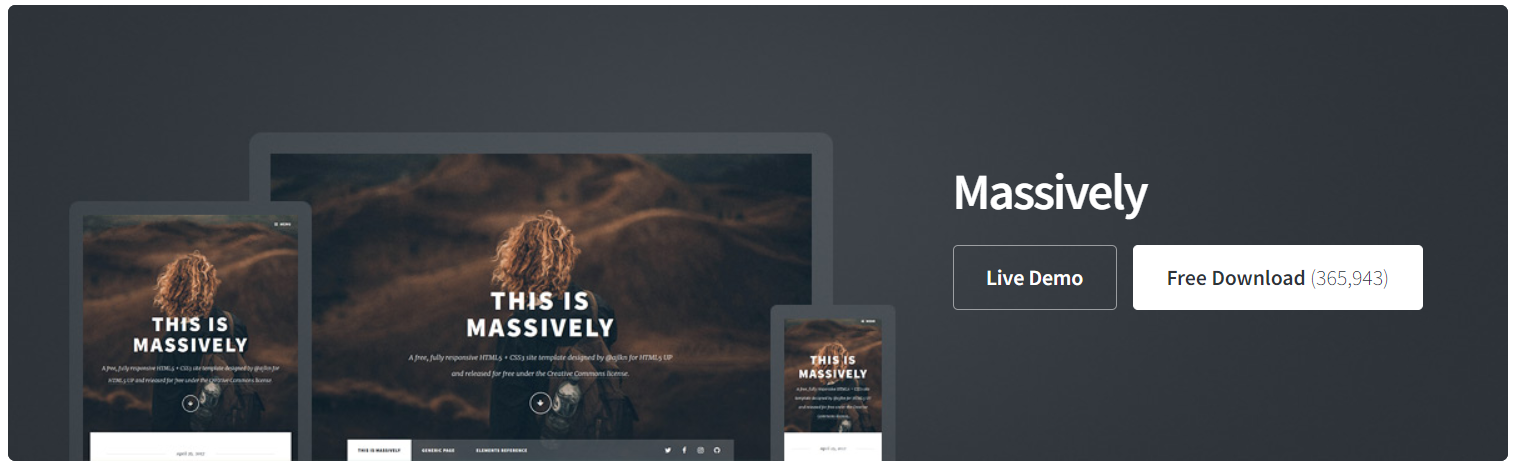
Once you've successfully cloned the repository, you can visit Html5up, a website that provides fully responsive, customizable, and free HTML and CSS3 website templates. By utilizing these templates, you can save yourself time and effort that would otherwise be spent building a website from scratch. Personally, I use Massively for my portfolio because I believe it best meets my needs, but feel free to explore all options.
Here is a small sample of my code:
<section class="posts">
<article>
<header>
<h2>Find Fm<br />
Music Recommendation App
</h2>
</header>
<a href="https://github.com/jdwrhodes/Music_Recommendation_Website" class="image fit" target="_blank"><img src="images\musicapp.jpg" alt="" /></a>
<p>
In this collaborative project me and my team created a music recommendation app using Flask to deploy a
K-Means Clustering Machine Learning model built in Python to suggest songs based on the
similarities in audio features between the songs.</p>
<ul class="actions special">
<li><a href="https://github.com/jdwrhodes/Music_Recommendation_Website" class="button" target="_blank">View Project</a></li>
</ul>
</article>
</section>
Step 4: Enable GitHub Pages for your repository
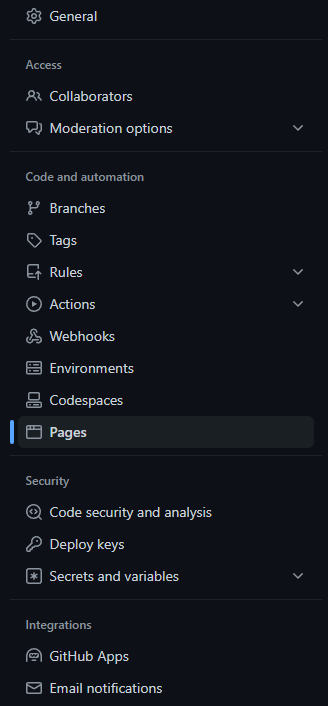
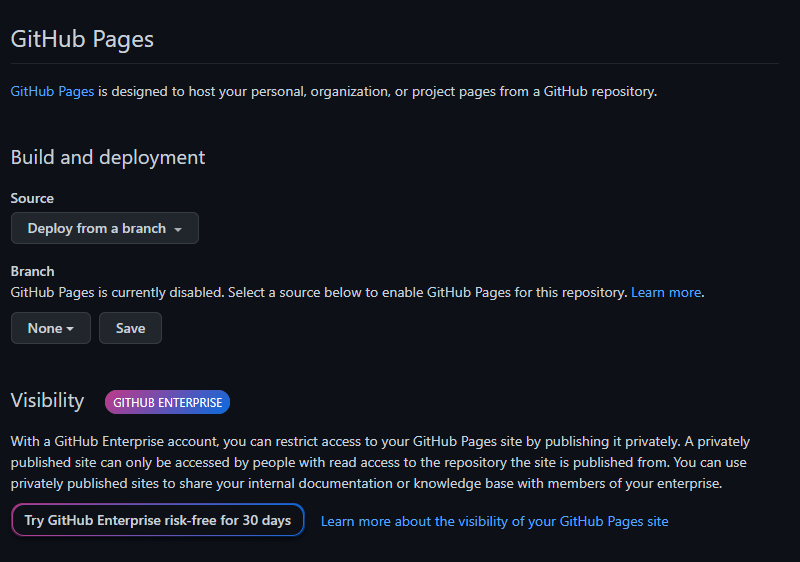
Now that you have all the necessary website files, here's where the magic happens, it's time to enable the GitHub Pages service. To do this, follow these simple steps:- Go to your GitHub repository's "Settings" tab.
- Scroll down to the "GitHub Pages" section.


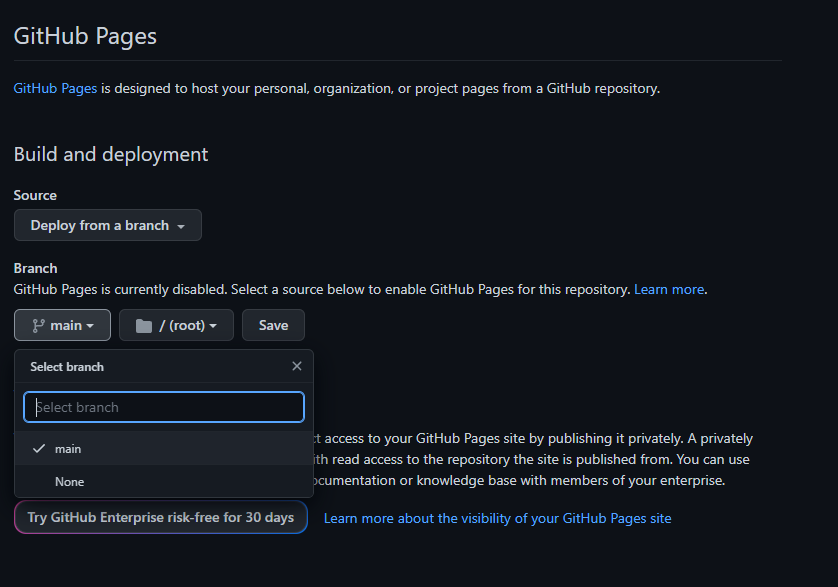
Under the "Source" dropdown, select "master branch" or “root” as the source for GitHub Pages and save your changes. Also notice that you can add your own custom domain.

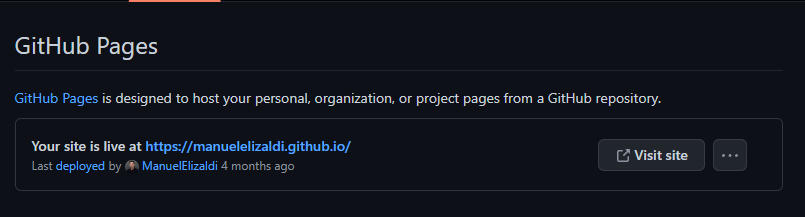
Once these steps are completed, you will now have a live website that you can customize! The link to your website will be displayed in the top section of the GitHub Pages window.

Conclusion
Building a captivating digital portfolio using GitHub Pages and HTML templates can revolutionize your professional presence. It allows you to showcase your skills, accomplishments, and growth, giving you a competitive edge in the modern job market. Embrace this digital age, unleash your creativity, and exhibit your true potential to the world. With a simple setup process and valuable resources, you can create an impressive portfolio that sets you apart and opens doors to countless opportunities. Take the leap and start crafting your personalized portfolio today!